|
 |
 |

|
Abgerundetes Interface
Durch die Verwendung von Pfaden kann in Photoshop jede Art von runden Formen erstellt werden. Mit Hilfe der verschiedenen Pfadwerkzeuge wird in diesem Tutorial ein abgerundetes Webinterface erstellt und anschließend mit Ebeneneffekte plastisch gestaltet.
|

|
Zuerst erstellen Sie über das Menü "Datei" ->
"Neu..."
oder der Tastenkombination
Strg+N
ein neues Bild mit den Maßen von 250x200 Pixeln und einer Auflösung von 72 dpi.
|

|
Die derzeit einzige Ebene füllen Sie mit Weiß (Menü: "Bearbeiten" ->
Fläche füllen...")
und bezeichnen Sie sie als Hintergrund (Menü
"Ebeneneigenschaften..."
des Ebenen-Palettenfensters).
|

|

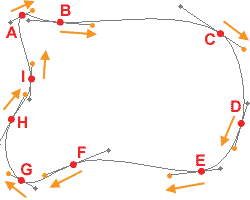
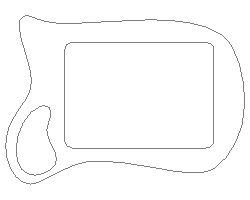
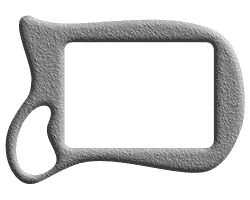
Abb. 01
|
Zoomen Sie sich Ihr Bild mit einem Doppelklick auf das
Hand-Werkzeug
optimal auf den Bildschirm ein. Beginnen Sie nun damit, mit dem
Zeichenstift
einen Pfad entsprechend der Abbildung 01 zu erstellen. Achten Sie bei den
Werkzeugoptionen für den Zeichenstift
darauf, daß die Option "Neuen Arbeitspfad erstellen" ausgewählt ist. Setzen Sie an den rot markierten Punkten an und ziehen Sie dann die Hilfslinien der Bézier-Kurven in die mit einem orangefarbenen Pfeil gekennzeichnete Richtung zu den orangefarbenen Punkten. Beginnen Sie am Punkt A und schließen Sie ihn wieder am Ausgangspunkt. Sie können jederzeit nachträglich mit den entsprechenden Pfadwerkzeugen Korrekturen vornehmen.
|
|

|

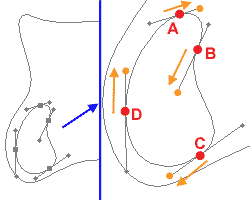
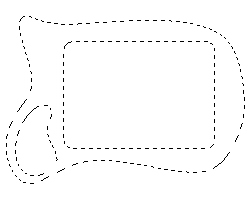
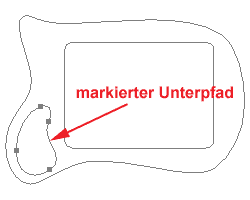
Abb. 02
|
Im nächsten Schritt zeichnen Sie den inneren Pfad für die linke Schaltfläche. Achten Sie wiederum auf die sich geänderten
Werkzeugoptionen
des
Zeichenstiftes.
Jetzt muß die Option "Überlappende Formbereiche ausschließen" ausgewählt sein. Erstellen Sie diesen Unterpfad, indem Sie vom Punkt A beginnend in die mit einem organgefarbenen Pfeil gekennzeichnete Richtung ziehen bis der Pfad am Ausgangspunkt wieder geschlossen wurde.
|
|

|

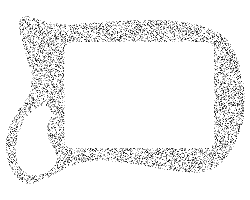
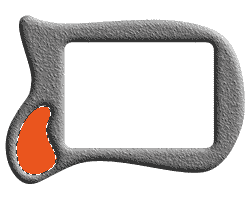
Abb. 03
|
Der dritte Pfad besteht aus einem
abgerundeten Rechteck
und kann mit dem gleichnamigen Werkzeug problemlos erstellt werden. Aber auch in diesem Fall muß in den
Werkzeugoptionen
die Option "Überlappende Formbereiche ausschließen" ausgewählt sein. Als Radius für die abgerundeten Ecken wählen Sie einen Wert von ca. 8 Pixeln. Damit ist unser Arbeitspfad komplett.
|
|

|

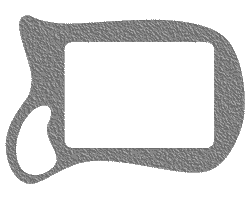
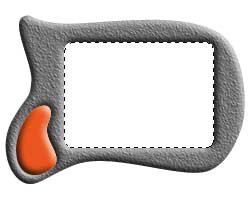
Abb. 04
|
Beachten Sie, daß der soeben erstellte Arbeitspfad nur temporär vorhanden ist. Wollen Sie diesen Pfad für eine spätere Wiederverwendung sichern, müssen Sie ihn im
Palettenfenster für Pfade
durch einen Doppelklick auf diesen Pfad mit einem Namen versehen. Bezeichnen Sie unseren Pfad als Interface. Es bieten sich vielfältige Einsatzmöglichkeiten für erstellte Pfade in Photoshop. Eine Möglichkeit besteht darin, einen Pfad als Auswahl zu laden. Das erreichen Sie dadurch, daß Sie diesen Pfad Interface auf das Symbol
"Pfad als Auswahl laden"
ziehen.
|
|

|

Abb. 05
|
Beginnen wir nun mit der eigentlichen Erstellung unseres Interfaces. Wechseln Sie in das Ebenen-Palettenfenster und erstellen Sie sich eine neue Ebene, indem Sie auf das Symbol
"Neue Ebene erstellen"
klicken. Nennen Sie die neue Ebene Fläche. Füllen Sie die noch vorhandene Auswahl mit Weiß (Menü: "Bearbeiten" ->
Fläche füllen...").
Rufen Sie nun den Störungsfilter
"Störungen hinzufügen"
auf (Menü: "Filter" -> "Störungsfilter" ->
"Störungen hinzufügen...").
Tragen Sie einen Radius von ca. 50 Pixeln ein, benutzen Sie die Gaußsche Normalverteilung und aktivieren Sie die Option Monochrom. Heben Sie die Auswahl über das Menü "Auswahl" -> "Auswahl aufheben" auf.
|
|

|

Abb. 06
|
Jetzt verwenden Sie den zweiten Filter
"Relief",
um dem Interface eine Oberflächenstruktur hinzuzufügen (Menü: "Filter" -> "Stilisierungsfilter" ->
"Relief...").
Benutzen Sie einen Winkel von 45°, eine Höhe von einem Pixel sowie eine Stärke von ca. 50 %.
|
|

|

Abb. 07
|
Um dem Interface ein räumliches Erscheinungsbild zu geben, wenden wir auf diese Ebene Fläche den Ebeneneffekt "Abgeflachte Kante und Relief" an. Dazu klicken Sie im Ebenen-Palettenfenster auf das Symbol
"Ebeneneffekt hinzufügen"
und wählen aus dem eingeblendeten Menü
"Abgeflachte Kante und Relief..."
aus. Ändern Sie im daraufhin erscheinenden
Optionsfenster
die Optionen und Parameter entsprechend Ihren Wünschen. Als Empfehlung können Sie die in der
Abbildung
dargestellten Einstellungen benutzen.
|
|

|

Abb. 08
|
Widmen wir uns im nächsten Schritt der Erstellung der linken Schaltfläche. Dazu benötigen wir eine weitere Ebene, die Sie mit Schaltfläche bezeichnen. Weiterhin brauchen wir die Auswahl für den Bereich der Schaltfläche. Eine Möglichkeit, diese Auswahl zu laden, besteht darin, in das Palettenfenster für Pfade zu wechseln und mit dem
Pfadkomponenten-Auswahl-Werkzeug
den linken Unterpfad zu markieren. Sie sehen daraufhin die Ankerpunkte dieses Pfades. Zur besseren Darstellung wurde in der linken Abbildung die Ebene Fläche ausgeblendet.
|
|

|

Abb. 09
|
Öffnen Sie nun im Menü des Pfad-Palettenfensters den Punkt
"Auswahl erstellen...".
Im eingeblendeten
Optionsfenster
bestätigen Sie die Vorgaben. Der Unterpfad wurde als Auswahl geladen. Klicken Sie jetzt in den freien grauen Bereich innerhalb des Pfad-Palettenfensters, um die Pfade auszublenden. Nun können Sie den Auswahlbereich mit einer Farbe Ihrer Wahl füllen. Wir haben uns für ein
Reines Rotorange
entschieden. Achten Sie dabei darauf, daß die Ebene Schaltfläche aktiv ist. Heben Sie anschließend die Auswahl mit der Tastenkombination Strg+D auf.
|
|

|

Abb. 10
|
Um die Schaltfläche wie das Interface plastisch wirken zu lassen, kopieren Sie den Ebeneneffekt von der Ebene Fläche auf die Ebene Schaltfläche. Klicken Sie dazu mit der rechten Maustaste auf die Ebene Fläche, um das dazugehörige Kontextmenü aufzurufen. Wählen Sie den Punkt
"Ebenenstil kopieren"
aus. Im nächsten Schritt wenden Sie diesen Ebenenstil auf die Ebene Schaltfläche an, indem Sie nun mit der rechten Maustaste auf die Ebene Schaltfläche klicken und aus dem Kontextmenü
"Ebenenstil einfügen"
auswählen. Im Ebenen-Palettenfenster erhalten die Ebenen mit einem Ebeneneffekt ein
kleines Symbol
rechts. Klickt man auf das kleine Dreieck, werden die zugewiesenen Effekte aufgelistet oder umgekehrt ausgeblendet.
|
|

|

Abb. 11
|
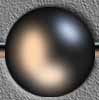
Nun werden wir in unser Interface ein Bild integrieren. Dazu benötigen Sie ein querformatiges Bild mit einem Motiv Ihrer Wahl. Zuerst wechseln Sie auf die Ebene Fläche und wählen mit dem Werkzeug
"Zauberstab"
den Bereich des abgerundeten Rechtecks aus. Geben Sie bei den
Optionen
einen Toleranzwert von 0 an und beachten Sie, daß die Option Neue Auswahl aktiv ist. Kontrollieren Sie im
Info-Palettenfenster
unten rechts die Größe des ausgewählten Bereiches. Ihr einzufügendes Bild sollte mindestens diese angezeigten Maße leicht überschreiten. Falls das Info-Palettenfenster nicht eingeblendet ist, können Sie es sich über das Menü "Fenster" -> "Informationen einblenden" anzeigen lassen.
|
|

|

Abb. 12
|
Öffnen Sie jetzt ein Bild Ihrer Wahl, das in den rechteckigen Bereich platziert werden soll. Kontrollieren Sie die Größe dieses Bildes, indem Sie sich über das Menü "Bild" ->
"Bildgröße..."
das entsprechende
Optionsfenster
einblenden lassen. Bei Bedarf können Sie die Größe des Bildes an dieser Stelle anpassen. Wählen Sie mit der Tastenkombination Strg+A den gesamten Inhalt des Bildes aus und kopieren ihn über das Menü "Bearbeiten" -> "Kopieren" in die Zwischenablage von Windows. Wechseln Sie nun zu Ihrem Bild mit dem Interface. Der abgerundete rechteckige Bereich sollte noch ausgewählt sein. Fügen Sie über das Menü "Bearbeiten" -> "In die Auswahl einfügen" den Inhalt in den ausgewählten Bereich ein. Über der aktuellen Ebene wird automatisch eine
neue Ebene mit Ihrem Bild
sowie einer Ebenenmaske hinzugefügt. bezeichnen Sie die neue Ebene als Bild.
|
|

|

Abb. 13
|
Evtl. muß das integrierte Bild in seiner Größe angepaßt werden. Dazu kontrollieren Sie im
Ebenen-Palettenfenster,
daß Sie sich auf der Ebene Bild befinden und die Ebene selbst aktiv ist (nicht die Ebenenmaske). Jetzt rufen Sie das Menü "Bearbeiten" -> "Frei transformieren" auf oder Betätigen die Tastenkombination Strg+T. Passen Sie den Inhalt mit dem Transformationsrahmen an. Um die Seitenverhältnisse beizubehalten, ziehen Sie an den Eckgreifern bei gedrückter Umschalt-Taste. Bestätigen Sie die Transformation mit der Eingabe-Taste oder durch einen Doppelklick in den Transformationsrahmen. Das Originalbild kann geschlossen werden.
|
|

|

Abb. 14
|
Zum Abschluß werden wir den Eindruck eines Fernsehbildes simulieren. Dazu legen wir über das Bild einzelne Linien. Um uns die Arbeit zu erleichtern, werden wir ein Muster für horizontale Linien erstellen, das wir auch später für andere Bilder wiederverwenden können. Erstellen Sie sich dazu ein
neues Bild
mit den Maßen von exakt 1x2 Pixeln und transparentem Hintergrund. Zoomen Sie sich das Bild über einen Doppelklick auf das
Hand-Werkzeug
optimal auf den Bildschirm ein. Wählen Sie eines der beiden Pixel mit dem Werkzeug
"Auswahlrechteck"
aus und füllen es mit Schwarz. Heben Sie die Auswahl auf und rufen Sie danach das Menü "Bearbeiten" ->
"Muster festlegen..."
auf. Nennen Sie das Muster Horizontale Linie. Die Datei wird nun nicht mehr benötigt. Sie muß nicht gespeichert werden.
|
|

|

Abb. 15
|
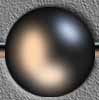
Erstellen Sie jetzt über der Ebene Bild eine neue Ebene und bezeichnen Sie sie als Interlaced. Laden Sie durch einen
Mausklick bei gedrückter Strg-Taste auf die Ebenenmasken-Miniatur
der Ebene Bild den abgerundeten rechteckigen Ausschnitt des Bildes. Kontrollieren Sie, daß Sie sich immer noch auf der neuen Ebene Interlaced befinden und füllen Sie den Auswahlbereich mit Ihrem neuen Muster über das Menü "Bearbeiten" ->
"Fläche füllen...".
Benutzen Sie aus der Liste für Füllen die Option Muster und wählen Sie aus den eigenen Mustern Ihr neu erstelltes Muster Horizontale Linie. Heben Sie danach die Auswahl auf. Damit die Linien nicht zu dunkel wirken, verändern Sie abschließend im
Ebenen-Palettenfenster
die Füllmethode der Ebene Interlaced auf Weiches Licht. Zuletzt ändern Sie noch die Hintergrundfarbe nach Ihren Vorstellungen und fügen der Ebene Fläche den Ebeneneffekt Schlagschatten hinzu.
|
|